Teach Coding with these Unplugged Coding Activities
In today’s tech-driven world, it’s easy to think that coding practice has to be done with screens, fancy robots, and the latest software. The exciting part is that our students can actually build foundational coding skills without any gadgets at all! With unplugged coding activities, they get hands-on experience that’s both interactive and device-free. These activities give our students the chance to be creative, problem-solvers, and critical thinkers. It shows them that coding isn’t just about computers. It’s about thinking logically and tackling challenges in a fun, innovative way. Today, I’m sharing how these unplugged coding activities make coding accessible and engaging even without a screen.

Benefits of Using Unplugged Coding Activities
One of my favorite things about using unplugged coding activities is how they build critical skills in such a hands-on way! Without the distraction of screens, our students dive right into problem-solving, teamwork, and logical thinking. These activities naturally tap into their curiosity, making coding concepts feel more like puzzles and games rather than traditional “tech” work. Plus, unplugged coding activities can be done anywhere. There is no need to reserve computer time or worry about software updates. My students develop resilience and confidence as they tackle challenges on paper or with physical props. These skills translate smoothly when they move on to digital coding later. It’s a low-tech approach with high-impact learning.
Another big benefit of unplugged coding activities is how inclusive they are. Not every classroom has access to computers or tablets for every student. Unplugged coding activities create a level playing field, allowing all students to learn essential coding skills regardless of technology access. Plus, without screens, our students focus more on interacting with each other. They can work in pairs, small groups, or as a whole class. This setup encourages collaboration, communication, and problem-solving as a team, making coding a social and interactive experience.
These unplugged activities also help build spatial awareness and sequencing skills. By moving physical pieces, following written instructions, or acting out sequences, our students can understand how code operates in steps and loops. They can see and feel the process unfold, making abstract coding concepts like “if/then” and “repeat” far easier to grasp. Let’s not overlook the creativity factor. Our students can invent their own sequences, create mazes, or even “program” each other in role-play games. Unplugged coding activities open doors to coding in ways that are memorable and accessible to everyone!
Unplugged Coding Activities Centered Around Food
One fun way to make coding extra engaging is by centering activities around a theme that our students already love, like food. Whether we’re “programming” steps in a recipe or even coding the steps to build a dish, the food theme brings coding to life in a playful, relatable way. So, let’s take a look at some delicious unplugged coding activities that will have our students learning and creating without even realizing they’re coding!
Let’s dig into how I teach coding using these unplugged coding activities.
1. Introducing Coding
Before we jump into writing code, I want to demystify the concept of coding and help my students understand what coding is. In its most basic understanding, coding is just writing a series of steps that go in order. To help my students realize that they have the skills to do this we talk about activities they have done over the years. From sequencing picture cards in kindergarten to ‘how to’ writing they have done many times.
Then we talk about how coding is different from these things. Instead of writing sentences and words, we are going to use arrows. We also talk about how our coding instructions are more detailed, literally one step or movement at a time.
This is also the time that I introduce or review key vocabulary. While I like to connect coding to something students already know, I don’t want to water down the vocabulary. I want my students to learn the language of coding and be able to use it as they talk about coding or ask questions.
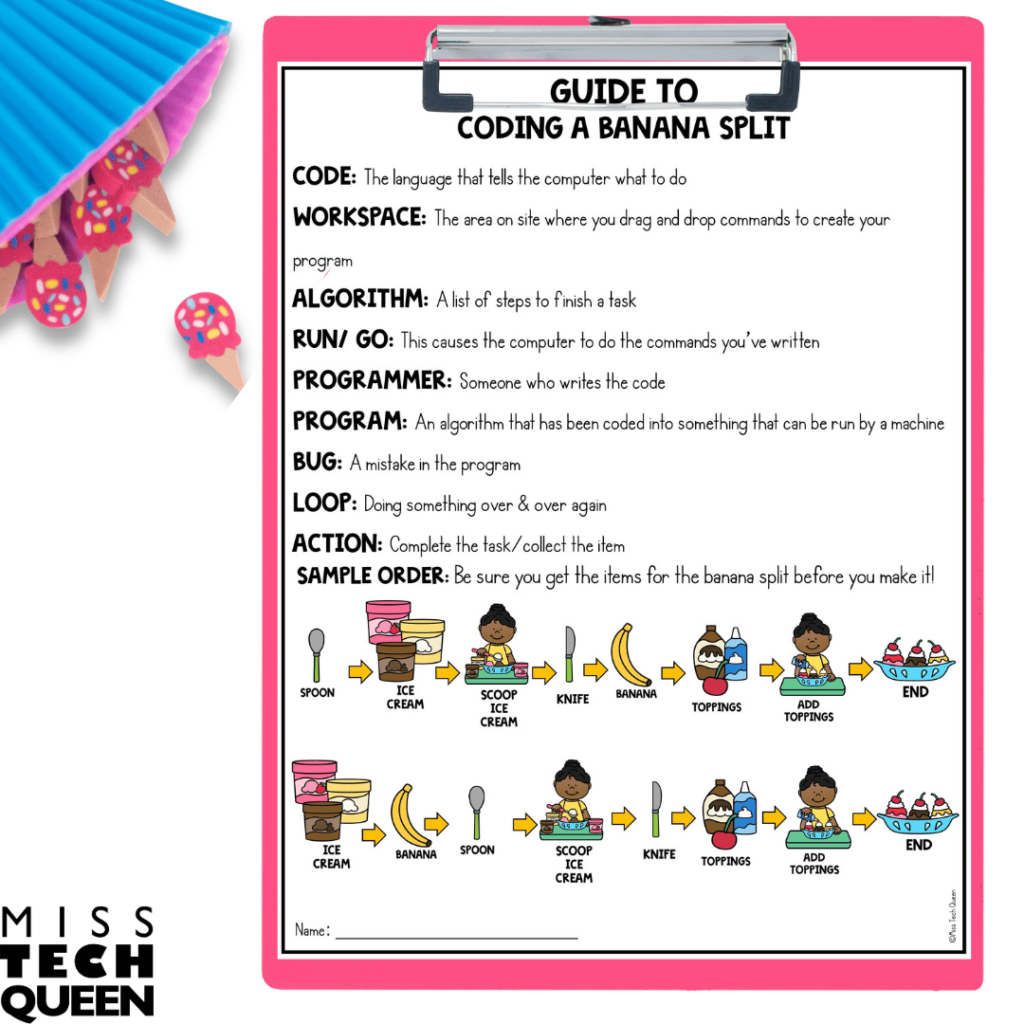
Some of the vocabulary that I include in my lessons are code, algorithm, program, and action. As students grow in their skills and we begin working at more advanced levels, I will also introduce them to words like bug and loop.
Whether I am working on coding concepts with my kindergarteners or 5th graders, they are all learning the vocabulary related to coding.
2. Understanding the Task
Any time I give my students an unplugged coding task I always start with a discussion. I want to make sure that all my students understand what the task would look like in real life, even those who may never have completed that task. Sequencing a task that you aren’t familiar with is difficult. So whether we are talking about baking a cake or building a taco, starting with a discussion is a great way to make sure that everyone starts at the same level.
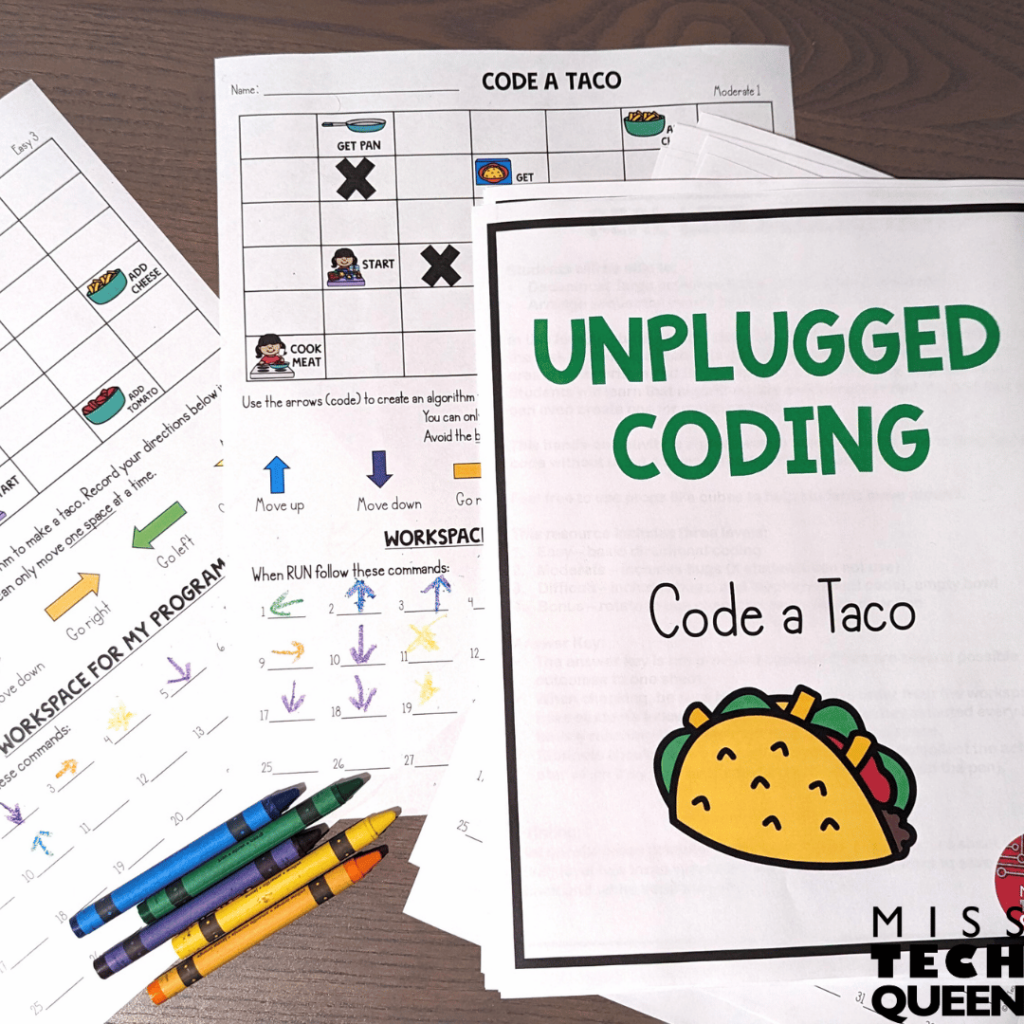
If I were using my Code a Taco activity, I would begin by asking students how to make a taco. We kick things off with a fun discussion on what ingredients go into a taco and the steps needed to build a taco. I often hear “add meat” as the first step, but we quickly realize we need the taco shell before the meat. This sets the stage for a discussion on careful sequencing and the importance of the order when we write code.
As a class, we come up with the steps that would be needed to create a taco. I like to write these on the board so that students can reference them as they are coding. This is really helpful especially when coding is a new skill students are working on. If your students have a good understanding of coding you can probably spend less time or provide less support on this step.
3. The Coding Worksheet
Now that the entire class has an understanding of coding and the steps needed for our coding task, I pass out the unplugged coding worksheet. I give students a couple of minutes to look over the coding page to see if there are any questions.
The Parts of the Unplugged Coding Worksheet
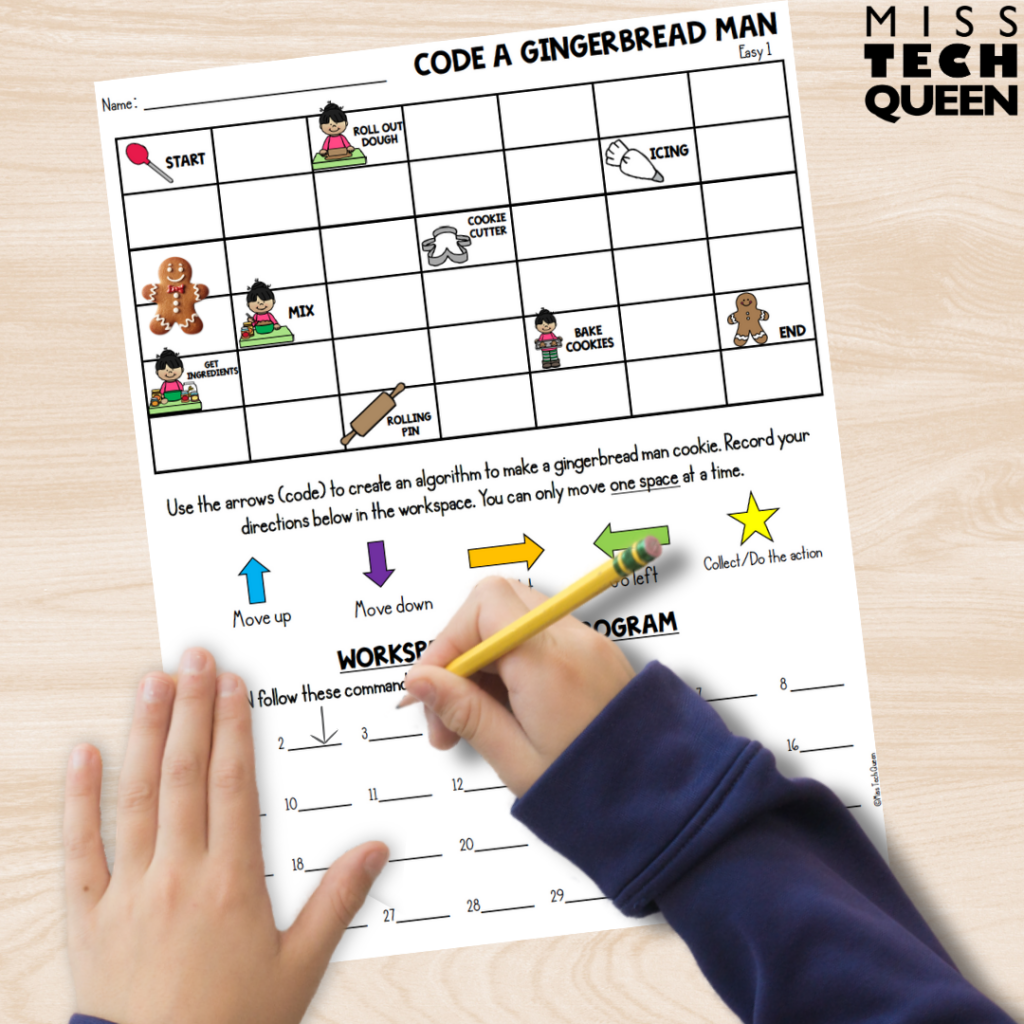
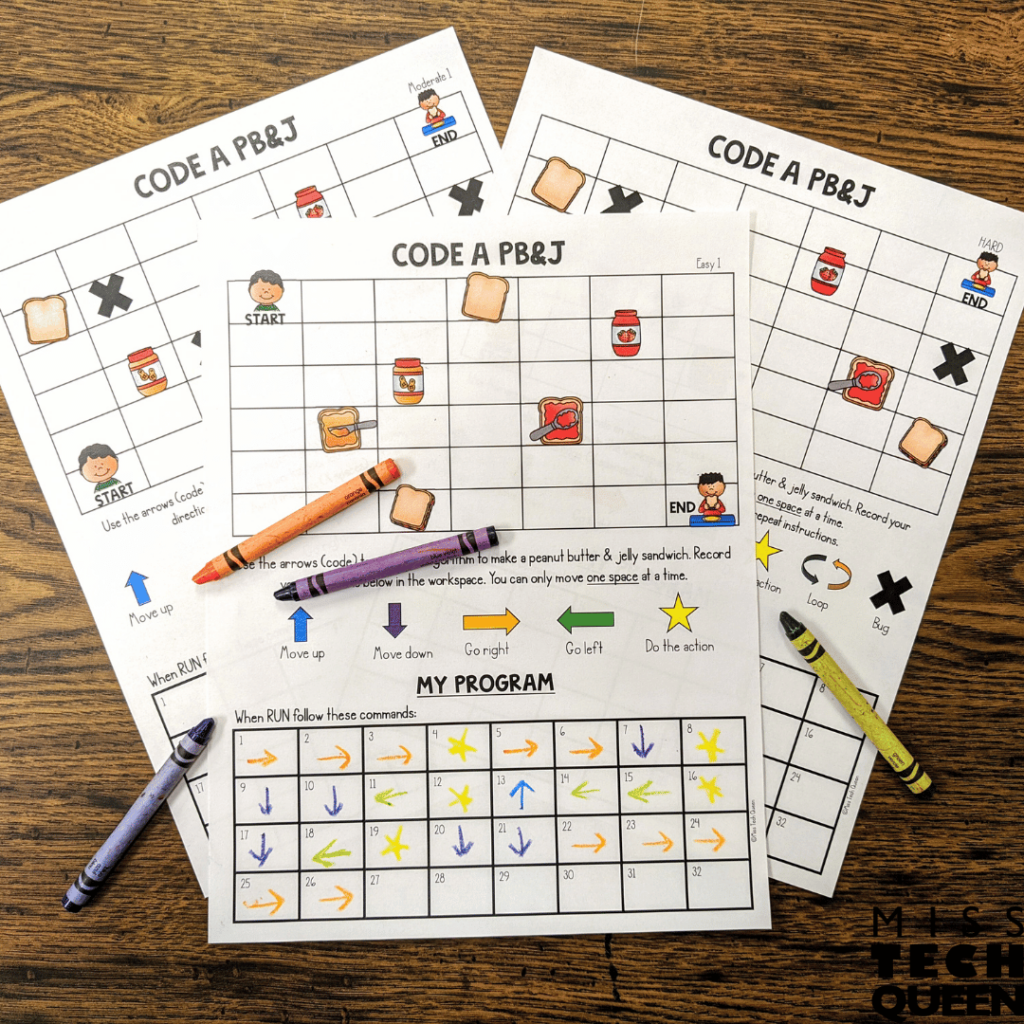
The very first time we do an unplugged coding activity we take a few minutes to talk about the features on the page. We talk about how the top of the page features the coding map. I explain that these are the available spaces that can be used when writing the code. Since students often think of coding in terms of robots, I make sure they understand that this coding map is like the game board showing where the robot can move.
Next, I have them look at the bottom of the page to the empty, numbered boxes. I let them know that this is where they will write their code. I remind them that the code is just a series of instructions telling their robot where to move, one step at a time.
We finish up by looking at the code symbols in the middle of the page. We talk about how they will use arrows and symbols to write their code. I encourage students to make each arrow and symbol a different color. I find that this color-coding really helps them especially when they are first learning.
Starting to Code
Once we’ve covered the basics, I explain that they’ll be using the arrows to create a simple algorithm, or “code,” to complete their task. Each move lets them move on the map, and gather ingredients or tools. They record each step in the workspace provided. Students will use an arrow to show the direction they are moving and a star as a symbol to show they are collecting an item or completing a task. We will often complete the first few steps together to make sure everyone understands.
4. Time to Write Some Code
After these introductions, I let students complete the activity. I love the versatility of these unplugged coding activities. Students can work on their own, or I can have them work with a partner. While they are working, I walk around the room so that I can answer any questions.
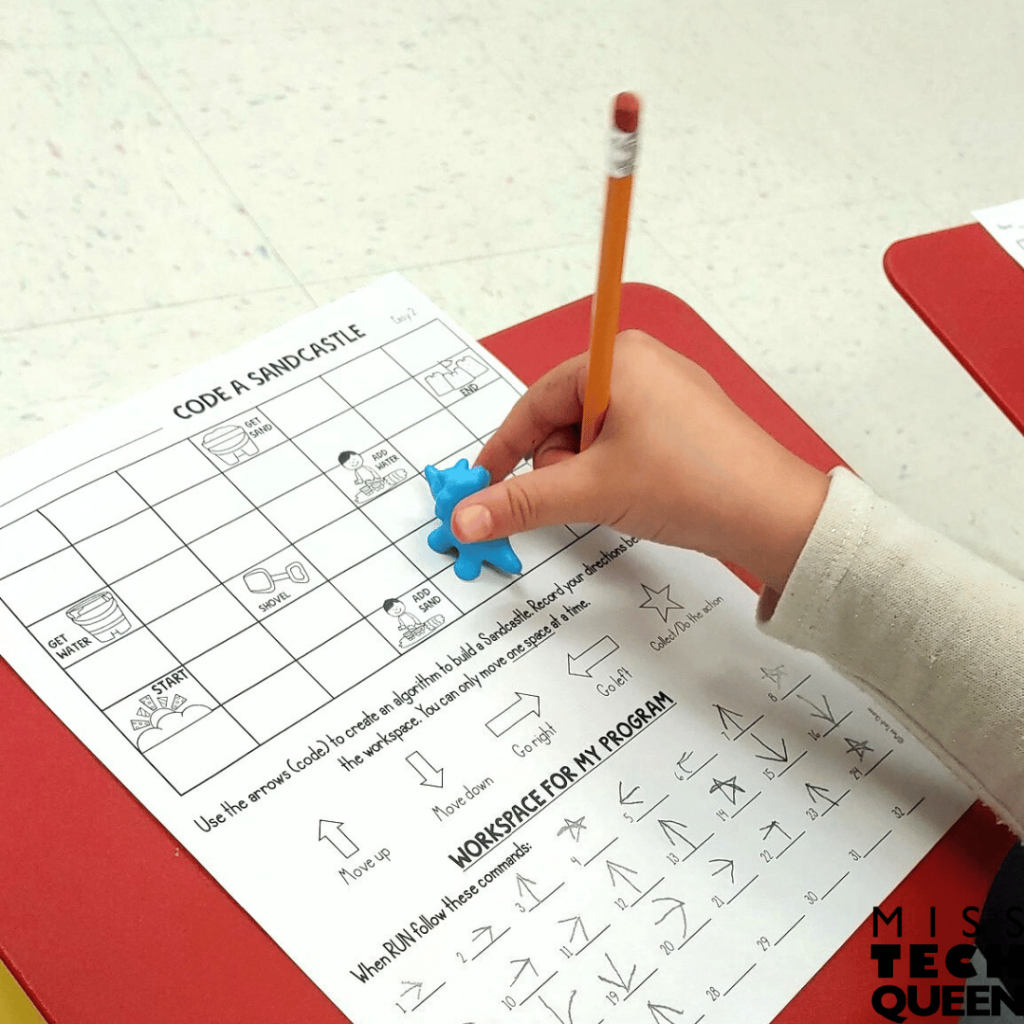
I have found that adding a hands-on element to unplugged coding really helps students in the beginning. I do this by giving them some type of manipulative that they can move through the coding map. This manipulative represents their robot or computer and allows them to see what it will do.
I have found that moving something through the coding map really helps students understand the step-by-step nature of writing an algorithm.
Using a manipulative is also a great way for students to test out the code they have written. Students can move their figures according to their code to see if there is anything they made a mistake on or missed.
5. Wrap-up
I always like to end our coding time with a wrap-up. During this time I might have a few students call out their code while another student follows the code on the front board. By doing this, students can see that there is more than one algorithm that can complete the task. This is also the perfect time to answer any questions that students have and celebrate the steps they have taken in learning to code.
Easy Differentiation
One of the things that I love about unplugged coding activities is the ability to differentiate based on the needs of my students. I always have students start on the easiest level using the arrows to create their code. At this level, students can go through all the spaces multiple times to write their code.
As students become proficient at the first level, I like to add in some challenges. For those who are ready for a bit more, I offer the moderate and difficult sheets, where they’ll encounter bugs and loops.
By adding in “bugs” they have to avoid or even “loops” where they repeat a sequence of directions, the unplugged coding can grow with them. Bugs are problem spaces that students must avoid when writing their algorithm. By limiting the spaces students can use they must begin to develop a higher level of sequential thinking to complete the task.
Later, students can begin to work with loops in their unplugged coding activities. The loop command tells the robot or computer to repeat an activity multiple times. Students can see how these work through steps like “stirring the ingredients in the bowl 10 times” when coding a cake. By using this command with a real-world action that students have likely done themselves, the coding language comes to life.
In all of my unplugged coding resources, you get multiple levels of coding activities. This way you can easily differentiate for the needs of your students. In any given class you can have students working at different levels while also working on the same coding task.
Increase Engagement with Unplugged Coding Activities
Bringing coding into the classroom doesn’t have to mean loading up on devices or learning complex software. With unplugged coding activities, we can make coding concepts accessible, engaging, and hands-on without screens!
These activities show our students that coding is simply about solving problems and thinking in steps, which is something they do every day. I hope these ideas inspire you to dive into unplugged coding and watch your students’ excitement for coding grow!
Getting Started with Unplugged Coding in Your Classroom
I love using unplugged coding activities to teach coding. It is a great way to lay a foundation for the key skills students will need. And. . . it is the perfect way to teach coding when you don’t have access to computers or robots for everyone.
In the Miss Tech Queen store you can find lots of unplugged coding activities. These food-based activities are so easy for students to connect to and are a great way to introduce coding or work on coding skills with kids of all ages. Here are some of the unplugged coding activities you will find:
- Code a Peanut Butter and Jelly Sandwich
- Code a Gingerbread Man Cookie
- Code a Taco
- Code a Cake
- Code a Banana Split
And. . . if you love these, then I know you will love all of the unplugged coding activities in my Unplugged Coding Bundle. This bundle includes 12 different resources you can use throughout the year to help your students build strong coding skills.
Additional Resources for Unplugged Coding Activities
If you’d like to learn more about unplugged coding, check out these blog posts! These posts will explain the overall benefits of coding and how unplugged coding activities can help set up our students for success when they use technology.
- Unplugged Coding Ideas Your Students Will Love
- 3 Unplugged Coding Ideas Your Students Will Love
- The Benefits of Teaching Coding in the Elementary Classroom
Save for Later
Remember to save this post to your favorite STEM Pinterest board for quick access to these unplugged coding activities!

Share it:
- Read more about: Coding & Robotics, Elementary STEM, Hands-On Challenges, STEM, Student Engagement